Web Design.

Plan2Eat Design
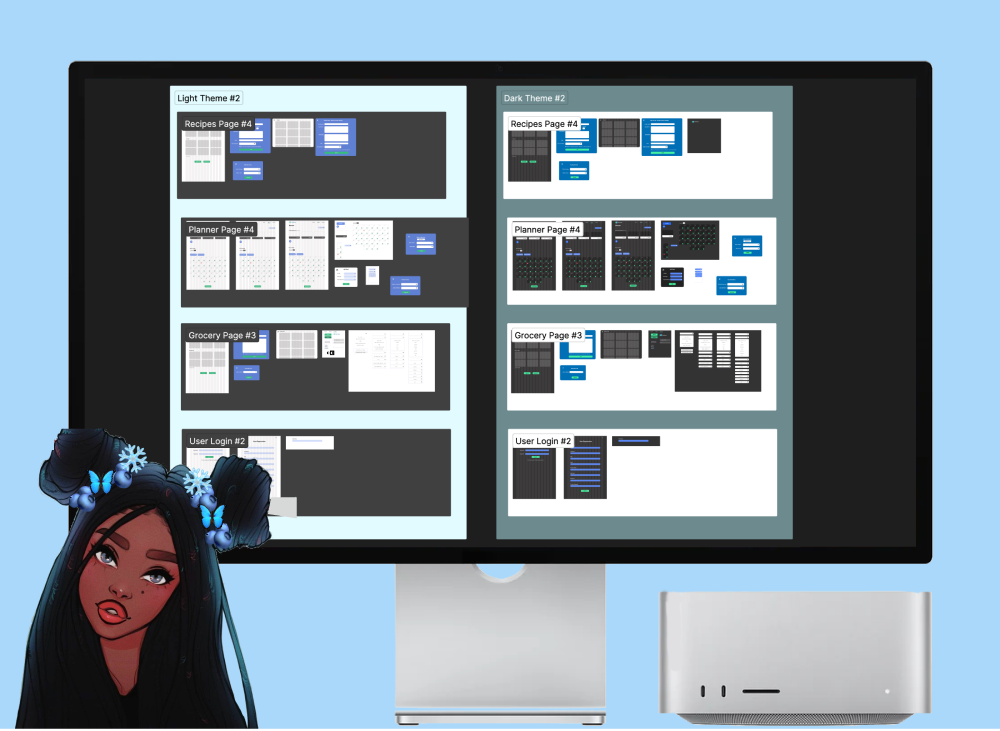
You can interact with the Figma file below.
You can interact with the animated prototype below.
The Plan2Eat design is the prototype / design that I designed for the project that can be found here. This was designed for a group project, however I took charge of creating this prototype for the project since no one else was familiar with Figma. The prototypes are intricately designed, and I put a lot of effort into creating individual components in order to create larger ones- everything is interactive (you can view the components by clicking the assets tab).
For example, for the planner page you are able to interact with the calendar. I built the calendar by creating a day component which consisted of a box with a number and a green button. I then combined many day components to create the calendar components. You can click on the green button to see a popup appear. The dropdown menu on all the pop ups on the planner page and other pages are also interactive. This was a tedious process and required me to link a lot of flows, to make it work as naturally as possible.
For a closer look at this project, click the buttons below.

Simple Portfolio Design
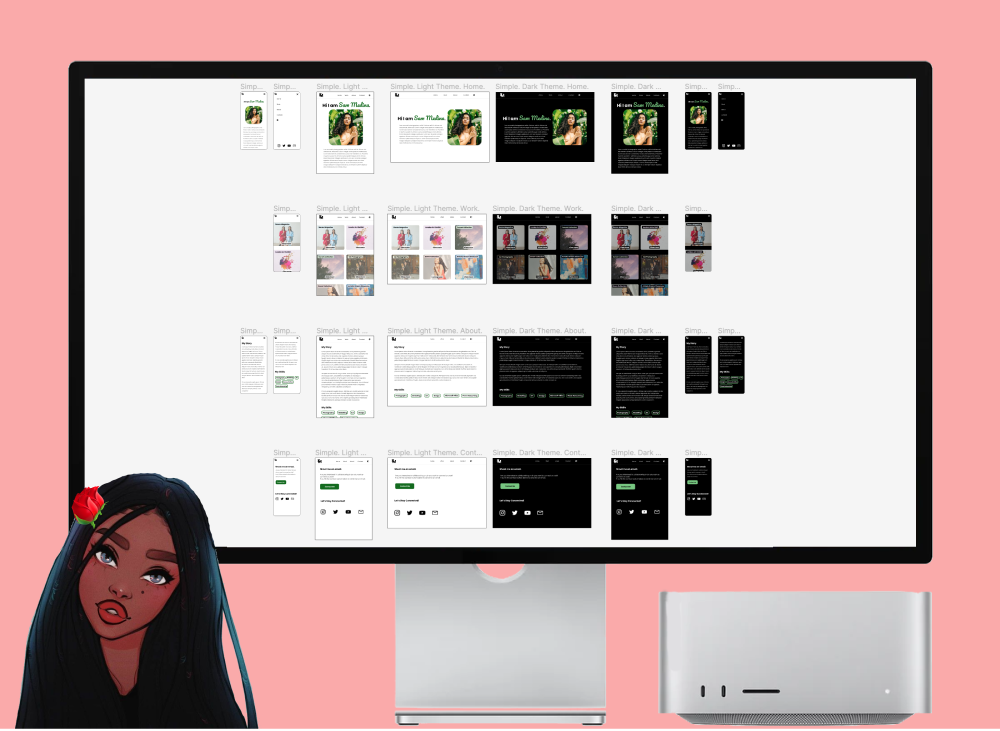
You can interact with the Figma file below.
You can interact with the animated prototype below.
Simple portfolio design is a web design for a personal portfolio that I designed using Figma. The aim of the design is to create a simple / bare bones portfolio template design. This design suits those who want to get their work out there but do not want an overly complicated design- they want something simple and effective. This design is interactive and available in tablet and phone as well.